使用HTML5中的链接元素
 文章插图
文章插图
使用用手机、PC或平板电脑 , 我们一天内可以轻松浏览几十甚至上百个网页 。 能够开心地在网上冲浪 , 应该归功于HTML提供了超级链接功能 , 这就是HTML中链接元素的功能 。
1、链接元素简介中的a , 是英语单词anchor的简写 , 是“锚” 。
通过这个锚 , 冲浪者可以指挥浏览器跳转到某个网页 , 或者当前网页的某个位置 。
2、链接元素的语法使用链接元素时 , 我们一般这样使用:
标记为链接的内容
href属性指定要跳转到的位置;
target属性告诉浏览器在哪个窗口打开新的网页;
元素的内容 , 可以是普通文本、图片、或带格式的文本 。
3、元素跳转到其他网页的用法当href属性值为html网页 , 元素的作用是跳转到其他网页 。 例如下面的HTML文档:
link001今日头条 使用浏览器打开该文件时 , 显示效果如下:
 文章插图
文章插图
我们随便点击上面四个链接中的一个 , 就会进入到对应的网页 。 例如 , 点击“今日头条” , 就会进入到下面的网页:
 文章插图
文章插图
4、上面的例子中 , 打开链接 , 会覆盖掉当前的网页 , 我们可以通过增加target属性 , 并设置值为_blank , 实现在新窗口打开链接 。 修改后的HTML文档如下:
link002今日头条 使用浏览器打开该文件时 , 效果和上面一样 。 但是点击其中的任何一个链接 , 都会在新窗口里面打开 。 例如打开今日头条时 , 效果如下:
 文章插图
文章插图
这样的效果也许用起来更方便 。
4、元素跳转到本网页其他位置的用法这里 , 我们先介绍一个概念——锚点 。
锚点:定义页面内某个位置的超级链接 。 我们这样使用来定义一个锚点:
锚点的描述
当定义了锚点后 , 我们可以将href属性值设置为“#锚点名” , 来实现页面内的导航 。
例如 , 下面编写了一个比较长的HTML文档 , 为了便于用户快速导航到网页的开始和结束位置 , 定义了begin和end锚点 , 并提供了这两个锚点的链接:
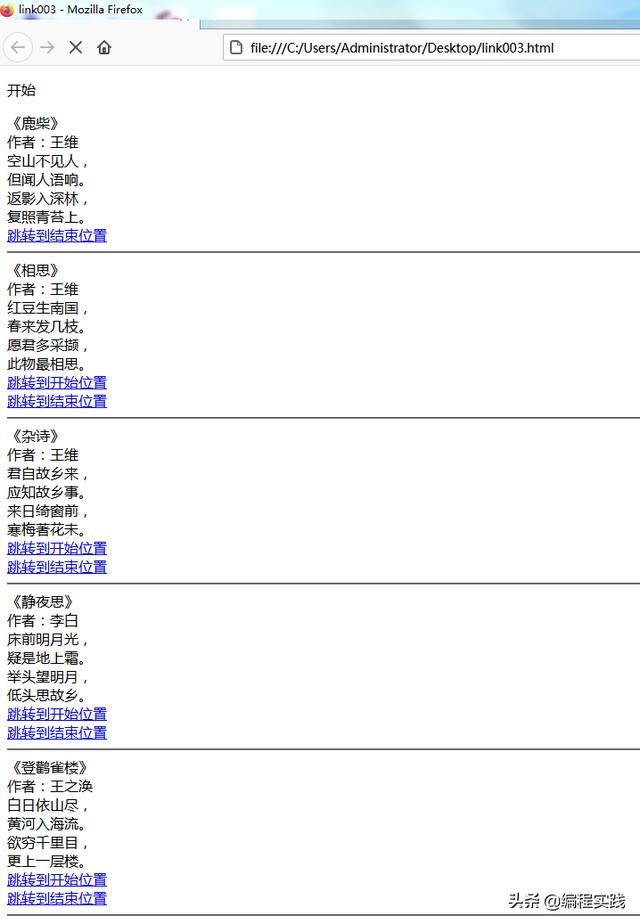
link003开始使用浏览器打开这个文件时 , 展示效果如下;
《鹿柴》作者:王维空山不见人 ,但闻人语响 。返影入深林 ,复照青苔上 。跳转到结束位置《相思》作者:王维红豆生南国 ,春来发几枝 。愿君多采撷 ,此物最相思 。跳转到开始位置跳转到结束位置《杂诗》作者:王维君自故乡来 ,应知故乡事 。来日绮窗前 ,寒梅著花未 。跳转到开始位置跳转到结束位置《静夜思》作者:李白床前明月光 ,疑是地上霜 。举头望明月 ,低头思故乡 。跳转到开始位置跳转到结束位置《登鹳雀楼》作者:王之涣白日依山尽 ,黄河入海流 。欲穷千里目 ,更上一层楼 。跳转到开始位置跳转到结束位置《江雪》作者:柳宗元千山鸟飞绝 ,万径人踪灭 。孤舟蓑笠翁 ,独钓寒江雪 。跳转到开始位置跳转到结束位置《登乐游原》作者:李商隐向晚意不适 ,驱车登古原 。夕阳无限好 ,只是近黄昏 。跳转到开始位置结束
 文章插图
文章插图
点击“跳转到结束位置” , 则浏览器的展示情况如下:
 文章插图
文章插图
- 或使用天玑1000+芯片?荣耀V40已全渠道开启预约
- 苹果将推出使用mini LED屏的iPad Pro
- 手机能用多久?如果出现这3种征兆,说明“默认使用时间”已到
- 田伟院士:我眼中的医疗机器人
- Mozilla将默认禁用Firefox中的退格键以防止用户编辑数据丢失
- 苹果有望在2021年初发布首款使用mini LED显示屏的 iPad Pro
- 笔记本保养有妙招!学会这几招笔记本再战三年
- 数据可视化三节课之二:可视化的使用
- 索尼sw77与sw55的使用差别感受
- 爆料称一加9系列与潜望式镜头无缘 继续使用普通长焦
