软件测试工程师必备干货:Cypress查找页面元素的辅助方法
前言
单一的基础定位元素方法并不一定能满足复杂的场景 , 所以 Cypress 还提供了一些辅助方法 , 可以提高找到元素的准确性
 文章插图
文章插图
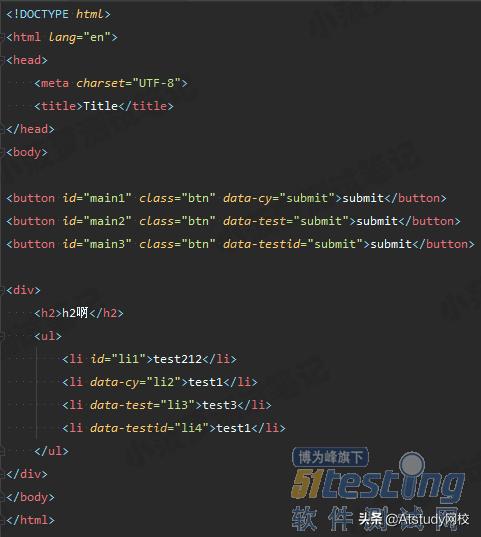
前端页面代码
后面写的 Cypress 代码 , 都会基于这个 html 页面来定位元素哦 , 文件位置随意放 , 代码需要手动自己敲一遍
 文章插图
文章插图
.children()
用来获取 DOM 元素的子元素
两种语法格式
.children()
.children(selector)
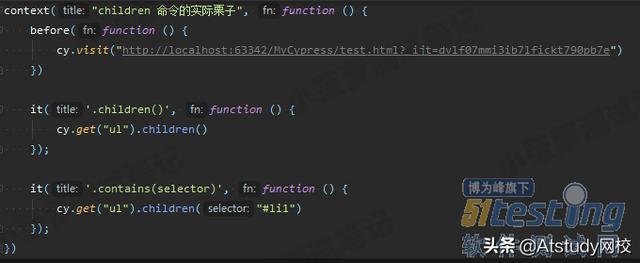
测试文件代码
 文章插图
文章插图
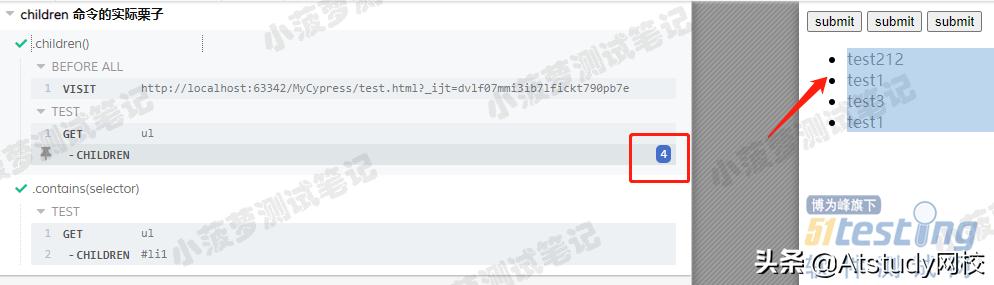
测试结果
 文章插图
文章插图
ul 标签的子元素有四个 li , 所以返回了四个 DOM 元素
.parents()
用来获取 DOM 元素的所有父元素 , 包括了爷爷级别、祖父级别....
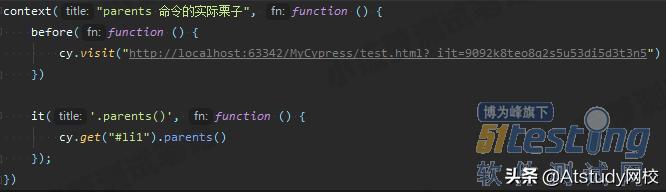
测试文件代码
 文章插图
文章插图
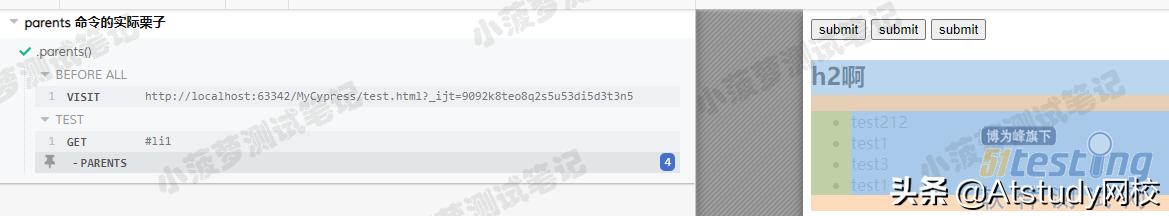
测试结果
 文章插图
文章插图
li 的父元素(父亲、爷爷、祖父....)一共有四个:ul > div > body > html
.parent()
用来获取 DOM 元素的第一层父元素
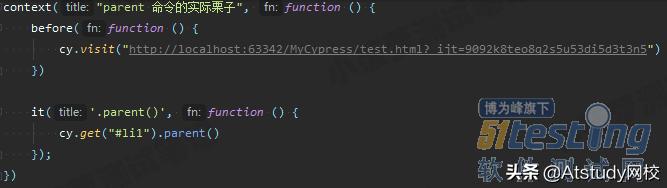
测试文件代码
 文章插图
文章插图
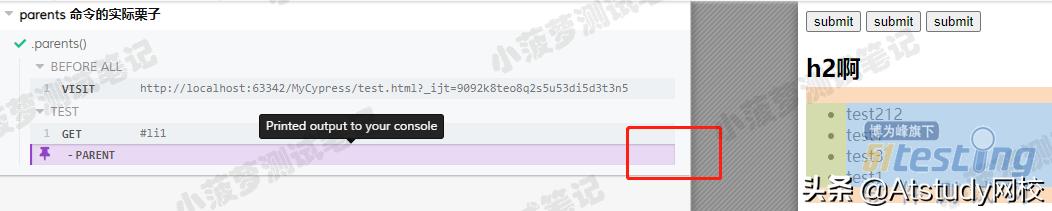
测试结果
 文章插图
文章插图
li 的第一任父亲是 ul , 所以只返回它
.siblings()
用来获取 DOM 元素的所有同级元素
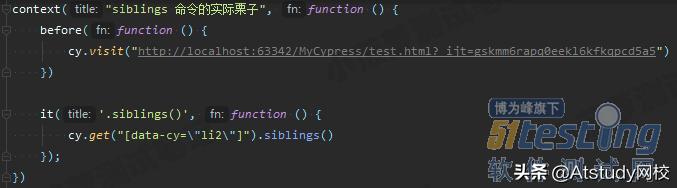
测试文件代码
 文章插图
文章插图
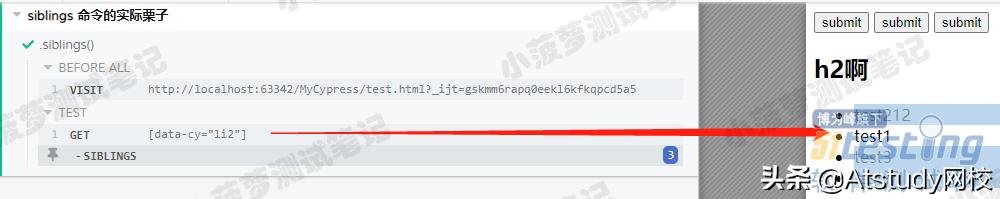
测试结果
 文章插图
文章插图
li 的同级元素有其他三个 li 元素
.first()
· 匹配给定的 DOM 元素列表中的第一个元素
· 重点:如果是单个 DOM 元素调用此方法 , 则返回自己
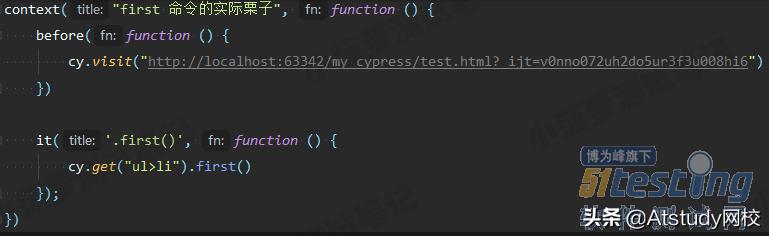
测试文件代码
 文章插图
文章插图
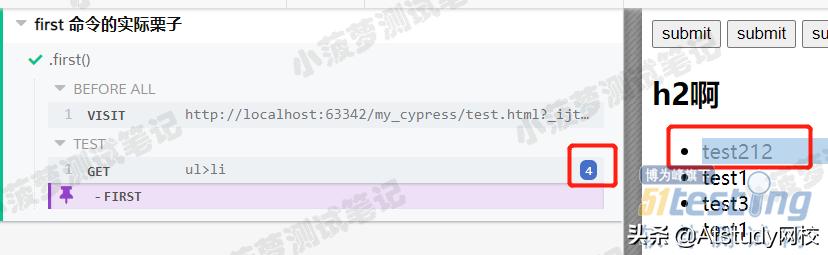
测试结果
 文章插图
文章插图
.last()
· 匹配给定的 DOM 元素列表中的最后一个元素
· 重点:如果是单个 DOM 元素调用此方法 , 则返回自己
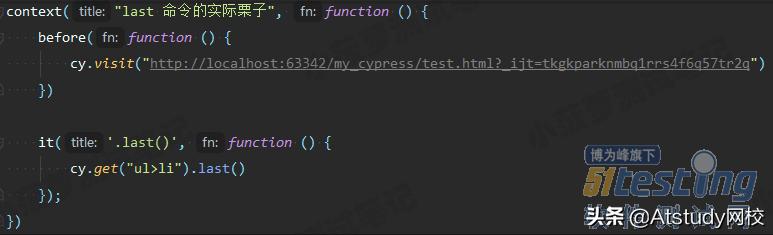
测试文件代码
 文章插图
文章插图
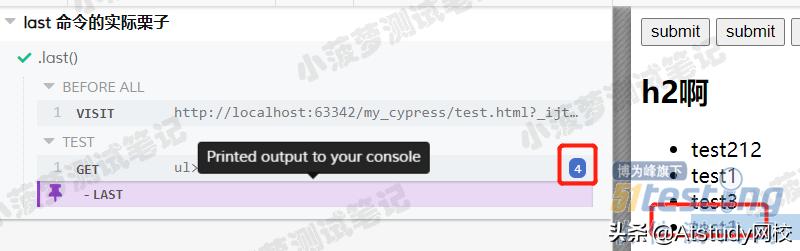
测试结果
 文章插图
文章插图
next家族
.next()
获取给定的 DOM 元素后面紧跟的下一个同级元素
.nextAll()
获取给定的 DOM 元素后面紧跟的所有同级元素
.nextUntil(selector)
获取给定的 DOM 元素后面紧跟的所有同级元素 , 直到遇到 Until 里定义的元素为止
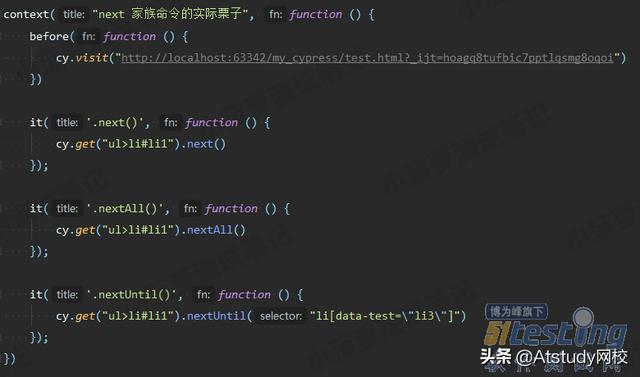
测试文件代码
 文章插图
文章插图
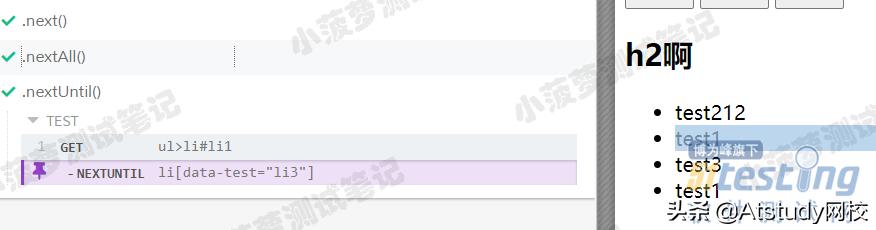
测试结果
next() 测试结果
 文章插图
文章插图
- 云主机必备的10个开源安全工具
- 如何成为大数据工程师 都需要具备哪些技能
- 技术|大咖说|身兼工程师、创业者的青年科学家俞凯力求突破 跨界推动科研创新应用
- 腾讯游戏开发工程师:Linux 机器 CPU 毛刺问题排查
- 阿里内部Java应届生就业宝典,打摆子统统必备,内容太全面
- Windows必备5款软件,良心好用堪称黑科技,还请低调使用
- 美国工程师:5G时代已被中国技术抢占,6G技术休想快人一步
- MacBook必备“贴身”配件-ANKER 七合二拓展坞
- Macbook必备,读卡投屏多接口 Anker七合二拓展坞
- 还在用酒店热水壶?摩飞便携烧水杯:处女座必备,你的健康我守护
