腾讯PPT曝光!逻辑架构图炸裂,网友:只有腾讯能做出来( 二 )
 文章插图
文章插图
明白了这两点之后 , 咱们通过具体的案例 , 来理解一下 。
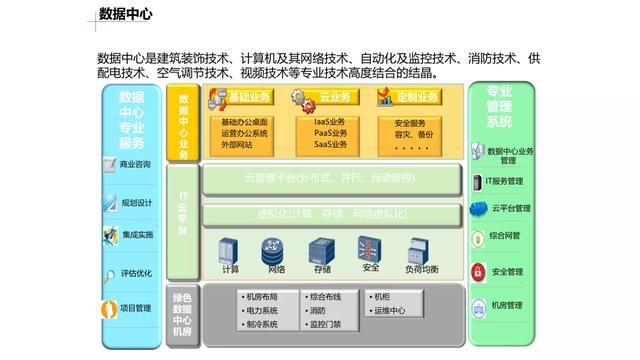
案例: 文章插图
文章插图
对于这个页面来讲 , 问题主要表现在两个方面:
页面色彩太杂乱 , 缺少色彩的主次;页面图标元素风格不统一 , 且有廉价感;
那该如何优化呢?我们可以简单分析一下 。
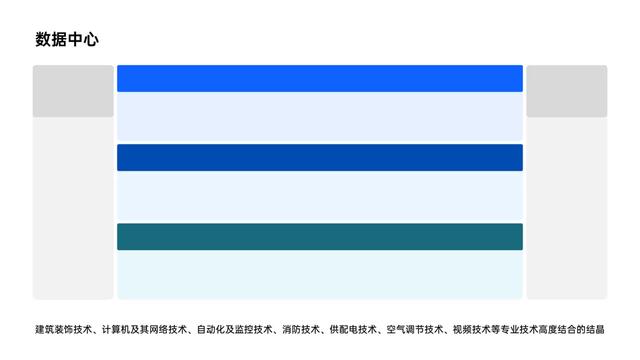
页面的模块划分挺清晰 , 但为了在视觉上区分更明显 , 我们可以这样来设计颜色:
 文章插图
文章插图
当完成了这一步后 , 页面的模块呈现 , 就会变成这样 , 是不是更好一些?
 文章插图
文章插图
而对于其中的内容模块呢 , 我们可以去除多余的修饰效果 , 采用扁平化摆放即可:
 文章插图
文章插图
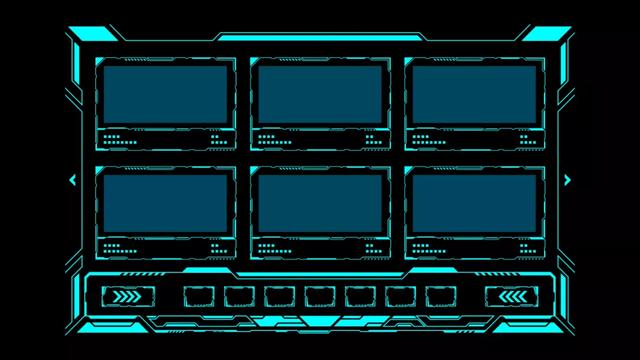
另外 , 为了让页面的视觉效果更好 , 我们可以绘制一个网格平台:
 文章插图
文章插图
放在页面底部 , 会让页面更有立体感:
 文章插图
文章插图
是不是好很多呢?
以上 , 就是在处理一些系统架构图的时候 , 我们可以采用的思路 , 非常简单 。
当然 , 也会有一些细节 , 可以帮你实现更大的视觉优化提升 。
像架构图中的箭头形式:
 文章插图
文章插图
像色块的图形样式的设计:
 文章插图
文章插图
这些都会影响页面最终的呈现效果 , 不过 , 如果想做到这些 , 那么 , 平时的积累就在所难免 。
【腾讯PPT曝光!逻辑架构图炸裂,网友:只有腾讯能做出来】最后 , 大家也不要忘记领取福利哈~
关注我 , 回复关键词【科技架构】 , 一键领取PPT源文件 。  文章插图
文章插图
- iPhone13大曝光,六千万像素+A15芯片,13真的香?
- 华为、腾讯、万科员工职业发展体系建设与实践
- 三星折叠屏新机渲染图曝光 采用双铰链双折叠设计
- 三星S21 Ultra贴膜曝光 无挖孔是在暗示屏下摄像头?
- 曝光!OPPO Reno Flip 5G,或将未来发布
- Nokia 5.4规格曝光:6.39吋屏幕+骁龙662+4GB内存+4000mAh电池
- OPPO Reno5 4G机型规格曝光:骁龙720G芯片组 支持50W闪充
- 阿里腾讯都在做的可视化大屏,我用这工具里的100个模板实现了
- 花里胡哨还是另辟蹊径,VIVO模块化手机曝光,相机和手机分离
- AMD锐龙5000系列处理器曝光 Zen3架构加持性能提升
