|js中async和await的基本使用

文章图片

文章图片
async和await是在es7中的内容 , 不过现在主流浏览器都支持 , 今天我们就来说说怎么用 。
首先你得先了解:es6中的promise请自行了解 , 此篇文章不谈 。
async和await是用来处理异步操作的 , 把异步变为同步的一种方法 。
async声明一个function来表示这个异步函数 , await用于等待函数中某个异步操作执行完成 。
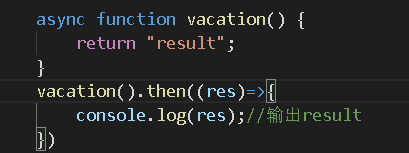
async返回的是一个promise对象 , 返回值可在promise中的then方法中的第一个回调函数中使用 。
await只能用于async的内部 , await用于在一个异步操作之前 , 表示要等待这个异步操作的返回值 。
如果await得到不是一个promise对象 , 那么就不会等待这个异步操作 。
如果是一个promise对象 , await就会等待promise对象的resolve , 得到传入resolve的参数 , 作为返回值 。
依次输出:1 , 20 。
【|js中async和await的基本使用】在attract函数中就使用await对象 , 它会等待edition函数执行完毕 , 在执行此函数下面的代码 , 变为同步了 。
如果在edition函数或者attract函数中报错了 , 都将会直接进入then方法的第二个回调函数 。
在edition函数中可以直接调用reject进行错误输出 , 在attract函数则必须是主动抛出代码错误才可以 。
注意:当使用了await时 , 只会阻塞async函数中的代码 , 外部代码依旧是异步在执行的 。
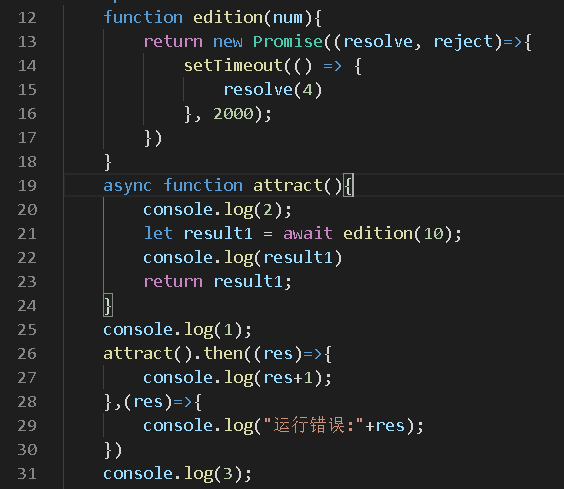
例子:
程序第一肯定会输出1 , 然后进入attract函数内部 , 接着输出2 , 然后看见了await , 等待edition函数的返回值 , 此时在attract函数中的代码是被阻塞的 , 但是外部不会被阻塞 , 所以就接着输出3 。
然后两秒后 , 输出edition函数返回的4 , 最后回到attract函数then方法的第一个回调函数 , 输出了5 。
结果:
- 红米手机|红米手机露锋芒:新机已入网,参数基本确认,这次或等到了!
- 三星note20|三星Note20价格基本确定,失望来得太突然,顶配版贵到买不起
- 华为|紫光突然宣布THD89芯片研发成功,华为芯片仍不断“下饺子”,断供基本失效
- 小米科技|小米MIX4基本确认,骁龙875+120Hz屏,售价太感人!
- 游戏手机|荣耀Note 20基本坐实,麒麟990+5000mAh+NFC,价格很感人!
- 信爷谈历史|为什么一个王朝基本都是在第4、5代皇帝后开始由盛转衰?
- 产业气象站|运营一个成功的独立自建站需要的基本条件
- iphone12|iPhone12发布时间定档,价格基本确定,顶配版贵到买不起
- 三星note20|三星Note20基本确认:骁龙865 Plus+直面挖孔屏,优缺点都很明显!
- 幸福一箩筐|“我们基本上是在自己煮自己”,联合国报告:得赶快改善空调问题
