|搜索页面的前端代码分析

文章图片

文章图片

文章图片

今天是刘小爱自学Java的第168天 。
感谢你的观看 , 谢谢你 。
学习计划安排 , 搜索相关的前端页面分析:
- 页面的头部栏 。
- 搜索页面获取请求参数 。
- 浏览器上做个简单的js代码测试 。
一、页面头部栏关于前端代码基本上都已经写好了 , 但本着学习的态度 , 最好自己也能看得懂 。
大致捋一捋js代码编写的一个流程 。
1头部栏代码
一般来说 , 看前端代码先找到index.html这个文件 , 从它开始看起 。
我们可以找到上述代码 , 这是其对头部栏的说明 , 而搜索就是属于头部栏的一部分 。
头部栏是用自定义组件lyTop来实现的 。
从上述代码可以看出是和top.js相关联的 , 也就是说要弄明白搜索相关的代码得去从top.js这个文件中找 。
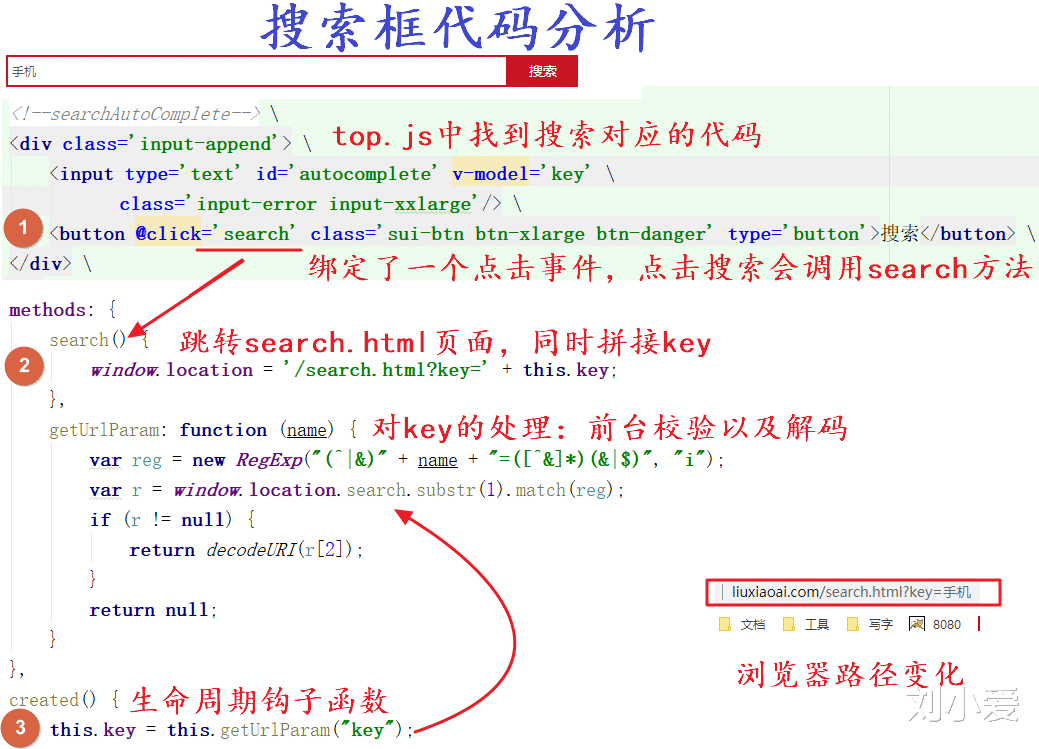
2top.js中搜索对应代码
①找到搜索框
搜索框绑定了一个点击事件 , 点击搜索按钮时会调用search方法 。
②search方法
跳转search.html页面 , 同时携带参数key , 这个key也就是在搜索框中输入的内容 。
③生命周期钩子函数
created是指实例一创建就会执行 , 也就是调用getUrlParam()方法 , 完成对key的处理 。
点击搜索会跳转到search.html页面 , 紧接着要做的事情就是:
- 获取请求路径中的参数 。
- 发送请求到后台查询对应的数据 。
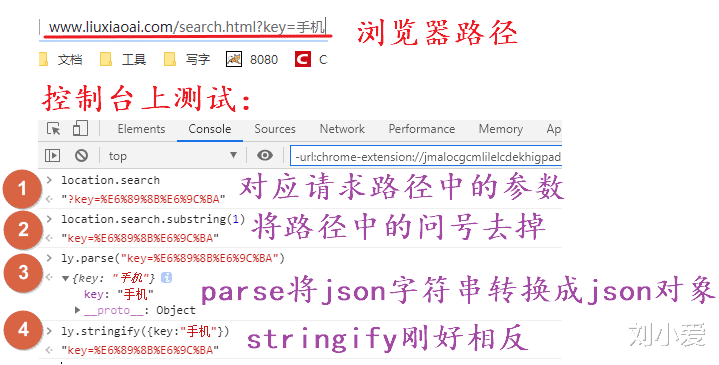
写之前 , 先学一个关于location的知识点 。
当初在学jQuery的时候就接触过location , 对应着第82天的学习笔记 。
那时主要是学习了location中href这个属性 , 也就是页面对应的url 。
事实上除了href还有其它很多属性 , 在搜索中需要使用到search属性 , 也就是拼接的参数 。
仔细观察上述的search会发现其还包含了一个问号 , 所以要将其处理掉 。
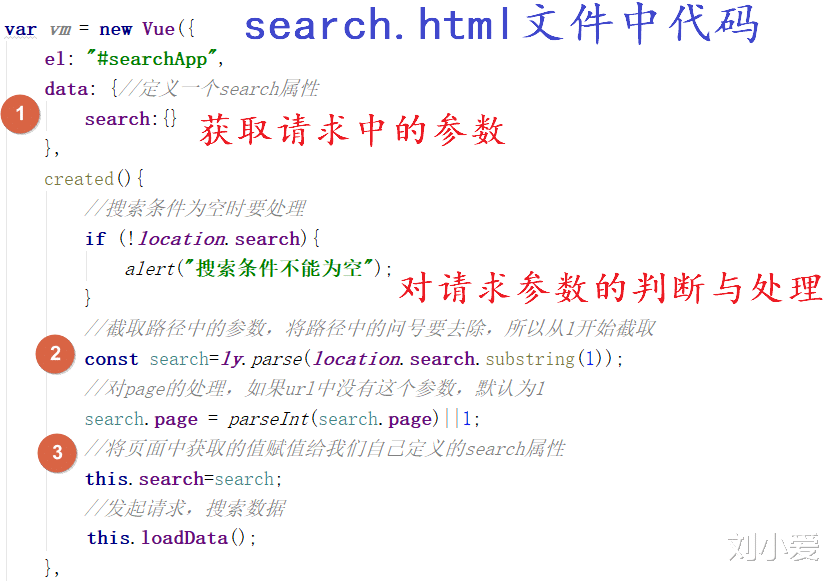
搜索页面中代码编写
①定义search属性
用来接收获取的请求参数 。
②获取请求路径中的参数 。
也就是通过location.search获取请求参数 。
【|搜索页面的前端代码分析】但是其值包含有一个问号 , 所以要通过substring(1)将问号截取掉 。
同时要通过parse方法将字符串转换成json对象 , 这是自定义组件中的一个方法 , 文章最后会做一个简单的说明 。
- 今夜勿眠|好的SERP搜索结果页面展示形式能让网站转化率翻倍!
- 陨石|唯一被陨石砸中的人,虽只受了点擦伤,但后面的麻烦却改变她一生
- 艾司博讯|艾司博讯:拼多多运营思路有哪些方面的内容
- 诚筑说教育|天津web前端是吃青春饭的吗?4点让你清晰明了
- 可探|你是吗?,可探:90%网店的搜索排名下降都是因为这4点
- 农村淘宝|计算机专业,应该学习前端还是后端?具体有什么不一样?
- 科技四季站|你会追求大品牌的手机吗?,在手机方面的选择上
- 深圳富联芯|物联网在医疗信息管理方面的应用分析
- 互联网分析师于斌|鸿蒙搜索和EMUI11!华为开发者大会回顾
- 橘子说家电|市场上面的破壁机可以干磨食物吗?
