「web开发」哪种技术最适合我的网站?

文章图片

文章图片

文章图片
现代网站是使用多种技术构建的 。 虽然您不必是这些系统的专家即可正确地管理网站项目 , 但最好了解一下可用技术的基础及其优缺点 , 以便了解它们的长期影响 。 将在您的网站上 。 建立网站没有单一的“正确技术” 。 许多因素应成为您决策的一部分 , 例如供应商的经验 , 供应商的集体团队才能 , 开发和许可成本 , 以及组织的内部准则 , 网站性能 , 可维护性 , 易于扩展的可扩展性等等 。 您不应将特定技术强加于您的开发人员 , 特别是如果这不是他们的第一专业知识 。 您的Web开发人员应发布建议 , 并解释为什么他们推荐的技术是您的最佳选择 。 同时 , 选择错误的技术或对此技术经验不足的Web开发人员可能会付出巨大的代价 。 为了避免代价高昂的错误 , 在着手该项目之前 , 请确保满足以下条件:
- 您完全了解技术的选择及其对网站的长期影响 。 例如 , 它是否有任何限制或需要额外的许可费用?
- 您的Web开发人员确实是该项目所选技术的专家 。
网站是多层次的蛋糕
在决定哪种技术最适合您的网站之前 , 必须了解网站的所有构成要素 。 您可以将现代网站视为具有多个层次的蛋糕 。 每层代表某种技术 。 每个“技术层”都有自己的功能和目的 。 明智地选择它们 , 您会得到一个美味的蛋糕 。 选择不当 , 您的产品将无法食用 。 以下是您应该了解的一些“层”:
客户端编码 HTML(超文本标记语言) , CSS(级联样式表)和JavaScript是网站的必要组成部分 。 它们对您的网站和糖对您的蛋糕一样重要 。 没有这些组件 , 您将无法建立一个现代化的网站 , 并且您的Web开发人员必须是这三个方面的专家 。 他们在做什么?简单来说:HTML是一种构成网站内容并告诉浏览器(例如Internet Explorer或Google Chrome)的语言 。 CSS是一种用于描述网站表示形式(外观和格式)的语言 , 它告诉浏览器在网站上显示的内容 。 JavaScript是一种编程语言 , 通常用于在Web浏览器中创建交互效果 。 这些是客户端技术 。 客户端意味着当您访问网站时 , 浏览器会下载HTML , CSS和JavaScript 。 届时 , 您的浏览器将呈现(或处理)HTML和CSS并执行(或运行)JavaScript 。 这发生在您的计算机上;因此 , 这些技术是客户端 。 您可能听说过其他客户端技术 , 例如Ajax或jQuery , 它们通常是扩展和增强JavaScript功能的方法或库 。
另一种客户端技术是Flash 。 Flash是应避免的一种客户端技术 。 历史上曾使用Adobe Flash来创建动画和交互式体验 。 它已被HTML5 / CSS3取代-HTML5 / CSS3的新版本内置了对功能的支持 , 以前只能通过Flash来实现 。 Flash的最大问题是iOS(苹果的操作系统)不支持它 , 因此用Flash编写的网站的某些部分无法在iPhone或iPad上运行 。 最后 , Flash也不适合SEO 。
程式语言
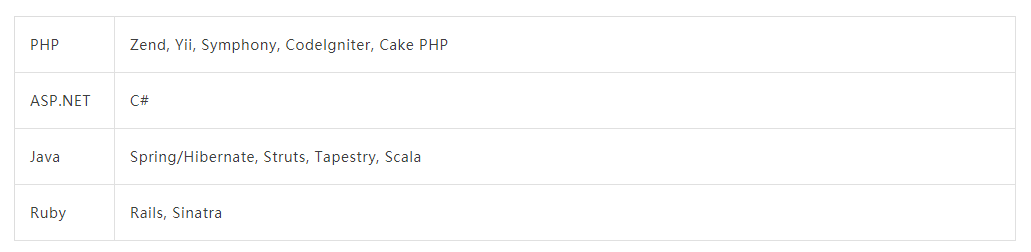
构成网站的其余技术层是服务器端的 , 这意味着它们位于服务器上并在服务器上运行 。 为了对您网站上的业务逻辑或自定义功能进行编程 , Web开发人员使用编程语言 。 有很多 , 但最常见的是“前四名”:PHP , ASP .NET , Java和Ruby 。 您可能听说过不太常见或较旧的语言 , 例如Perl , ColdFusion , C / C ++或Python 。
- 「外星人」人类大脑只开发了10%左右,是什么限制了大脑深度的开发?
- SOWORD科技言|为什么NodeJS是创业公司的首选?了解用于Web开发的NodeJS
- 科技俱乐部|或年底发布,苹果正开发第一款基于ARM的MacBook
- 江苏激光产业创新联盟|加州大学戴维斯分校使用微流控技术开发基于液滴的3D打印
- 『MIUI』MIUI:小米10系列因适配Android 11,开发版暂停更新!
- 3DM游戏网|京东方合作开发面板,韩媒:LG明年将发可卷曲的手机
- 千锋程序猿|web前端为何会如此受到青睐呢?
- 手机中国|开发海洋废料自动检测AI系统,NEC和日本海洋局合作
- 腾讯@JAVA如何连接数据库
- 最美的时光|mini开发机跑分曝光 A12Z性能缩水明显,苹果Mac
