华为云DevCloud推出网页暗黑模式,开发者体验与应用端一致( 二 )
深色模式带来的是视觉体验一致 , 于用户而言 , 产品体验更加流畅 , 并且间接提升任务效率 。

----华为云DevCloud推出网页暗黑模式 , 开发者体验与应用端一致//----

----华为云DevCloud推出网页暗黑模式 , 开发者体验与应用端一致//----
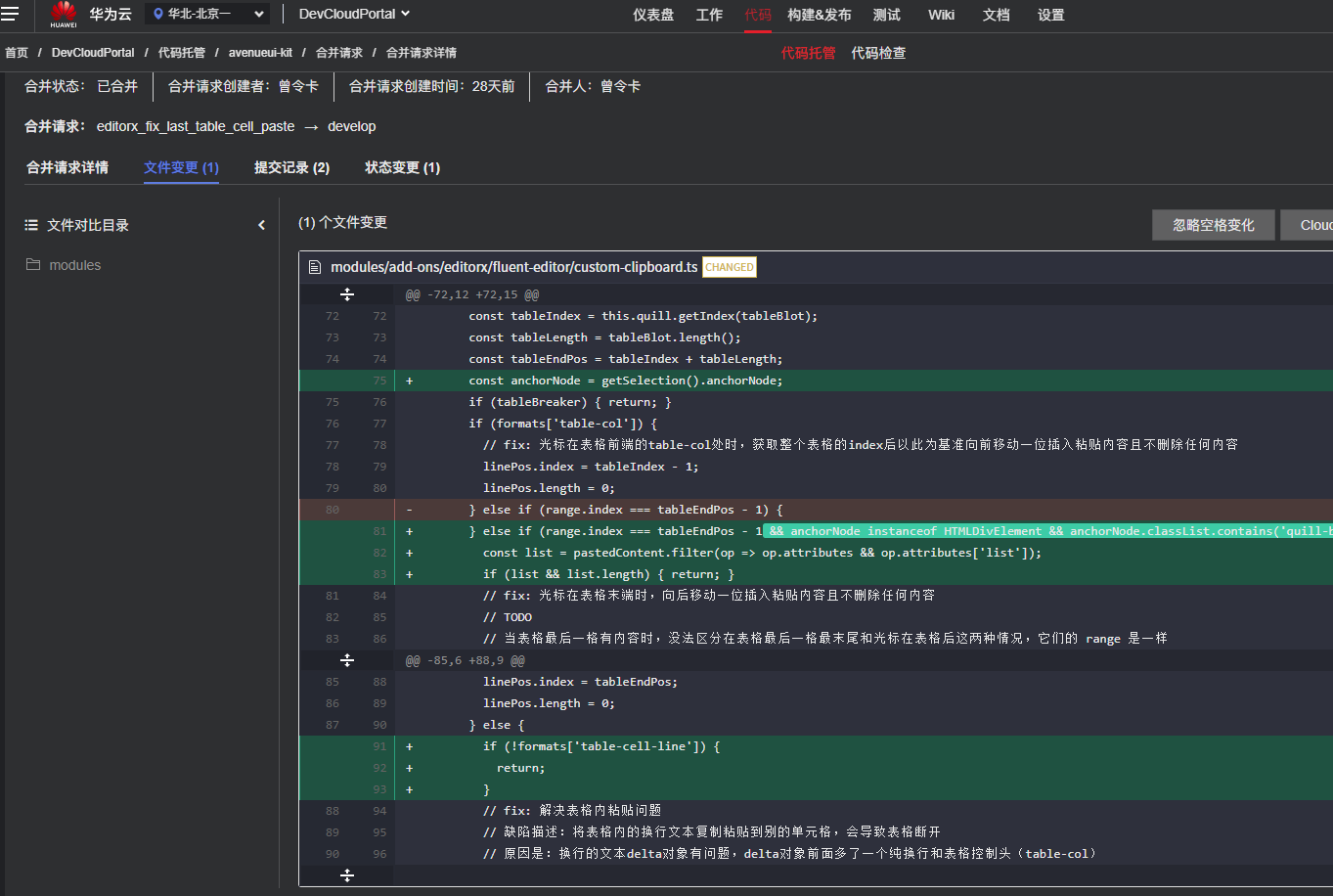
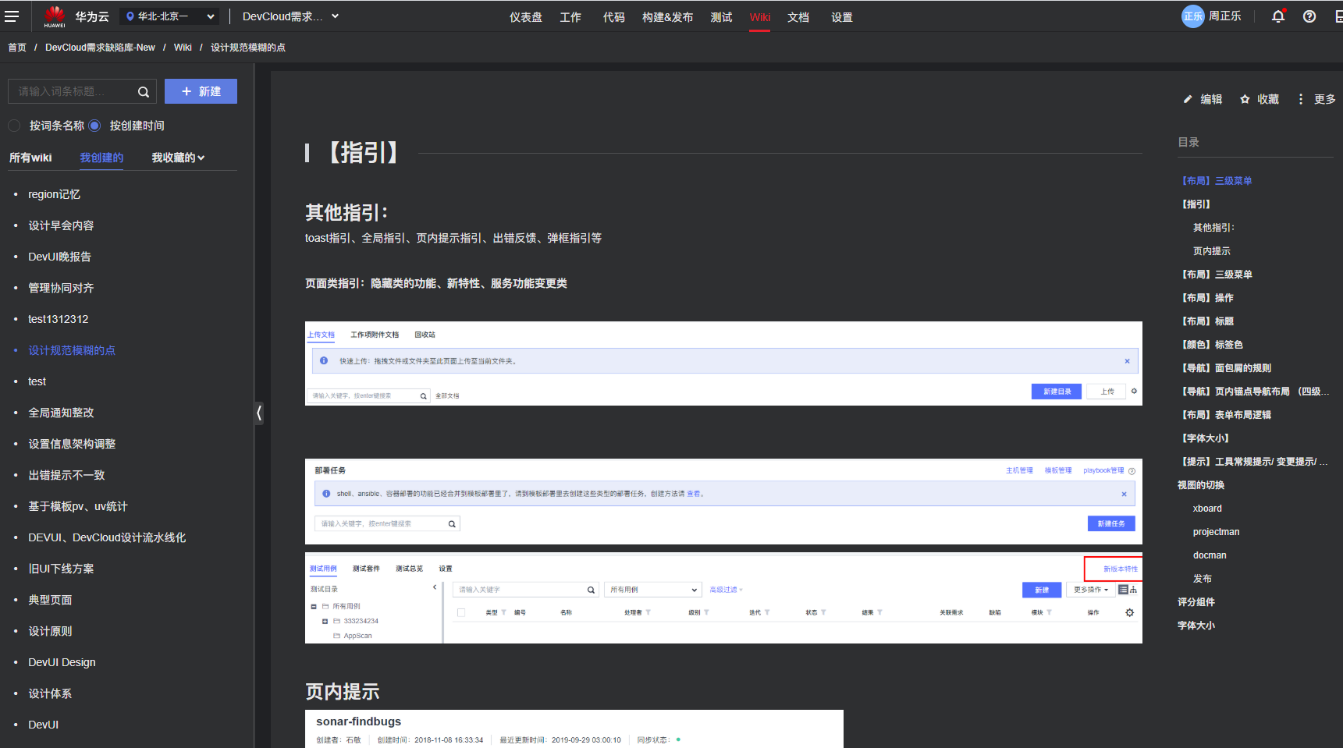
Wiki编辑场景

----华为云DevCloud推出网页暗黑模式 , 开发者体验与应用端一致//----
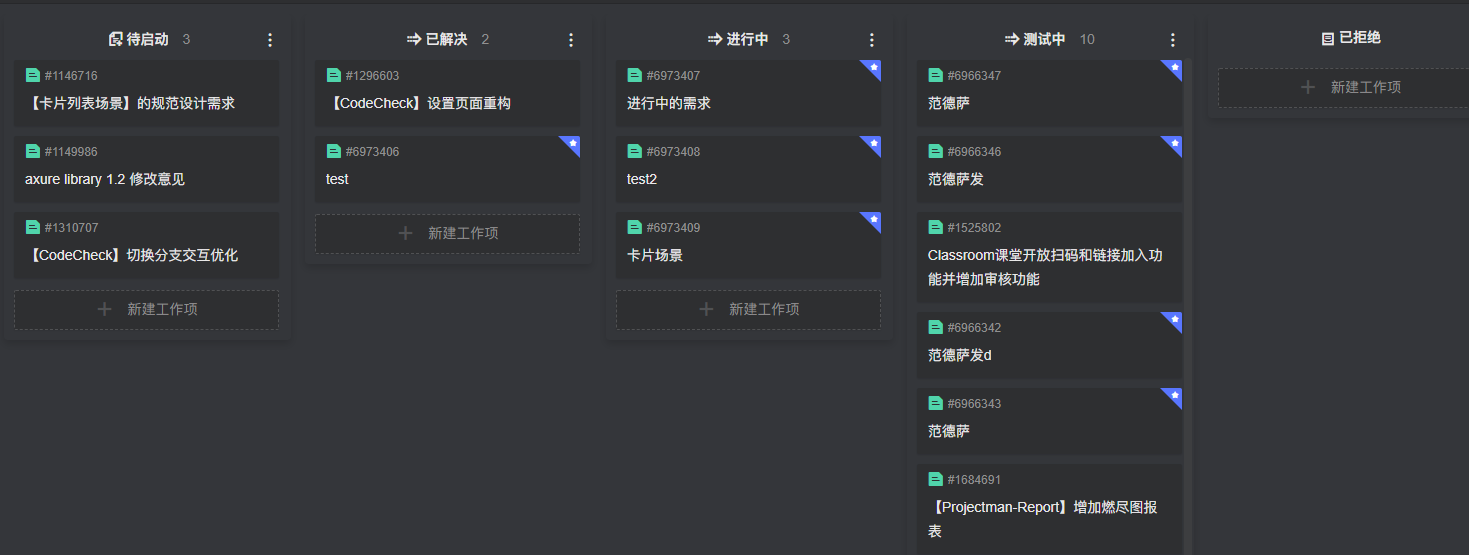
看板交付场景
最终 , 无论是浅色模式还是暗黑模式 , DevCloud在细节上都尽量考虑B端产品致简特质 , 设身处地考虑开发者喜好 , 细节处提升工具的视觉体验 。
我们持续不断演进
华为云DevCloud推出网页暗黑模式,开发者体验与应用端一致。深色模式不仅仅是简单的黑白 , 是有很多东西需要思考的 。 比如 ,
1.确保内容在深色模式下清晰刻度 , 背景色和文本对比度对少才比较合适 , MaterialDesign建议至少是用15.8:1的对比度 。
2.字体的粗细、透明度在浅色、深色背景下都会有所不同 。
华为云DevCloud推出网页暗黑模式,开发者体验与应用端一致。3.web产品的层次是通过阴影来表达的 , 而阴影在深色背景和浅色背景也是不一样的 。
墙裂欢迎大家使用、拍砖 , 用户的良好体验是我们不断改进的动力!
- 日本推出在车里体验鬼屋服务发生什么事了?日本推出在车里体验鬼屋服务令人震惊
- 华为Mate30美科技界:华为再强大也只是一家民企,我们究竟在怕什么?
- 驱动中国无缘屏下摄像头!华为Mate 40系列爆料:双曲面设计
- 直言 Mate X2 曝光 外翻变内折拥有 120Hz 高刷屏,华为新一代折叠屏手机
- 华为手机|这三款华为手机配置够用却已经过时,别贪心,千万看准了再入手
- 卢伟冰|月销44万台,力压华为P40 Pro成老大,卢伟冰这波操作堪称经典
- 华为|华为Mate40系列曝光新配置?网友:太期待了!
- 喜利科技手机性能排行大洗牌:华为全军覆没,小米10 Pro第二,新王者诞生!
- 奇点数码君华为宣布麒麟820降价359,从2199跌至1840,这才是荣耀
- 数码评价Z华为会推出超级变焦手机吗?从三星这款老手机上,就已经有答案
