随时随地查看业务数据,DataV移动端新功能上线
在有手机就能活的今天 , 还只在电脑面前看报表吗?
BOSS们每天处理无数的消息和邮件 , 还要四处奔波开会 , 没有办法时时刻刻在电脑前关注企业的经营数据 。 想随时随地查看企业数据 , DataV的移动端了解一下 , 开箱即用的移动端可视化解决方案 , 满足你的各种可视化需求 。
其实DataV之前就有出过移动端的模板 , 只是隐藏在海量模板中没有那么明显 , 所以还有好多人不知道DataV之前就可以做移动端的大屏 。 但是之前的移动端还比较初级 , 编辑上也是非常不方便 , 不能适配分辨率 , 如果要做个正经的移动端大屏 , 还得手把手的来调整 , 如今的手机更新迭代更是频繁的不要不要的 , 这个分辨率也是众口难调 。
让我们来看看全新的移动端画布编辑器有什么功能吧!
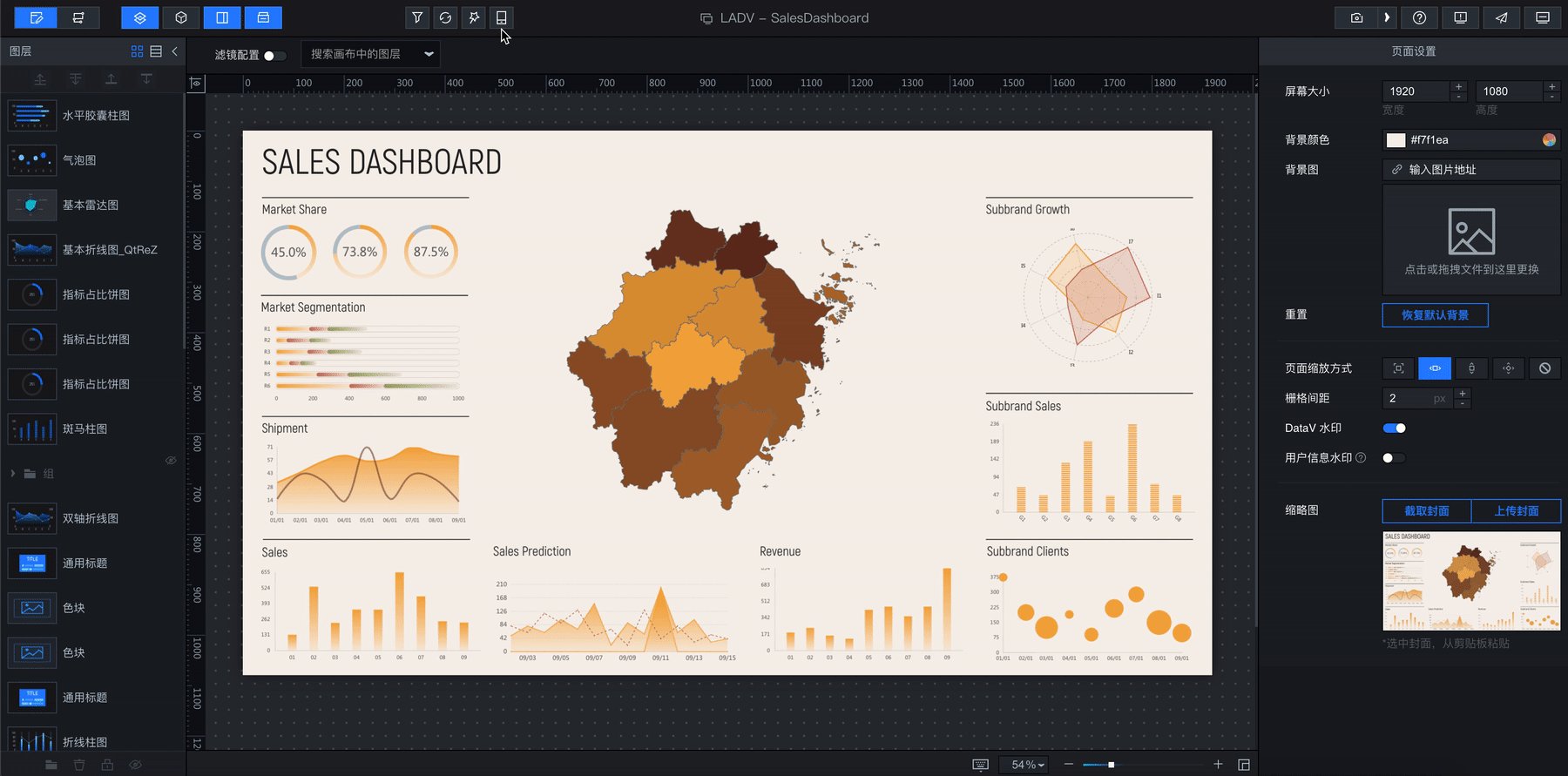
独立的编辑器移动端画布编辑器是独立的 , 与PC端大屏的编辑器是分开的 , 不用再像以前一样在大堆的PC端模板中推着眼镜寻找了 。
 文章插图
文章插图
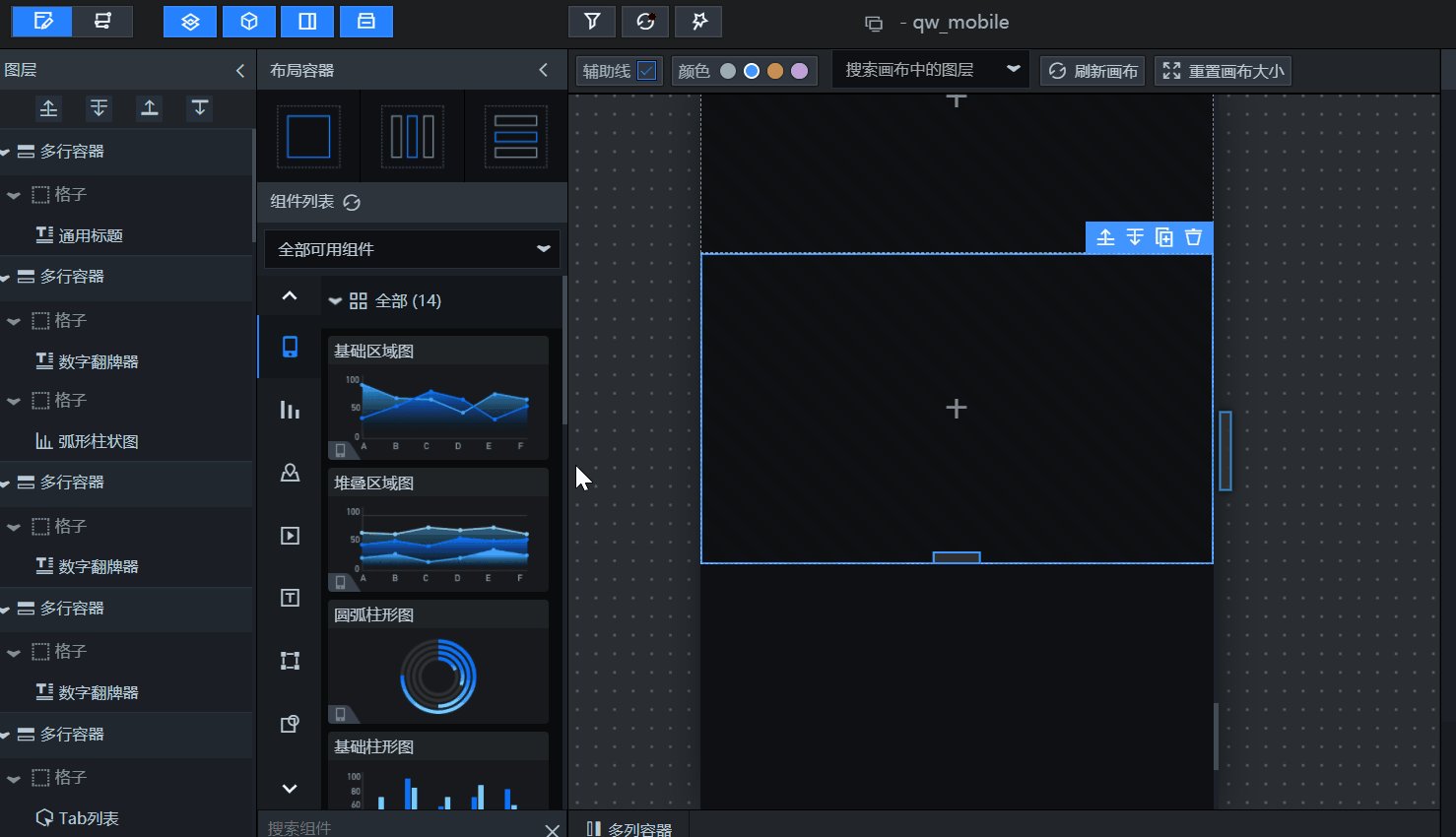
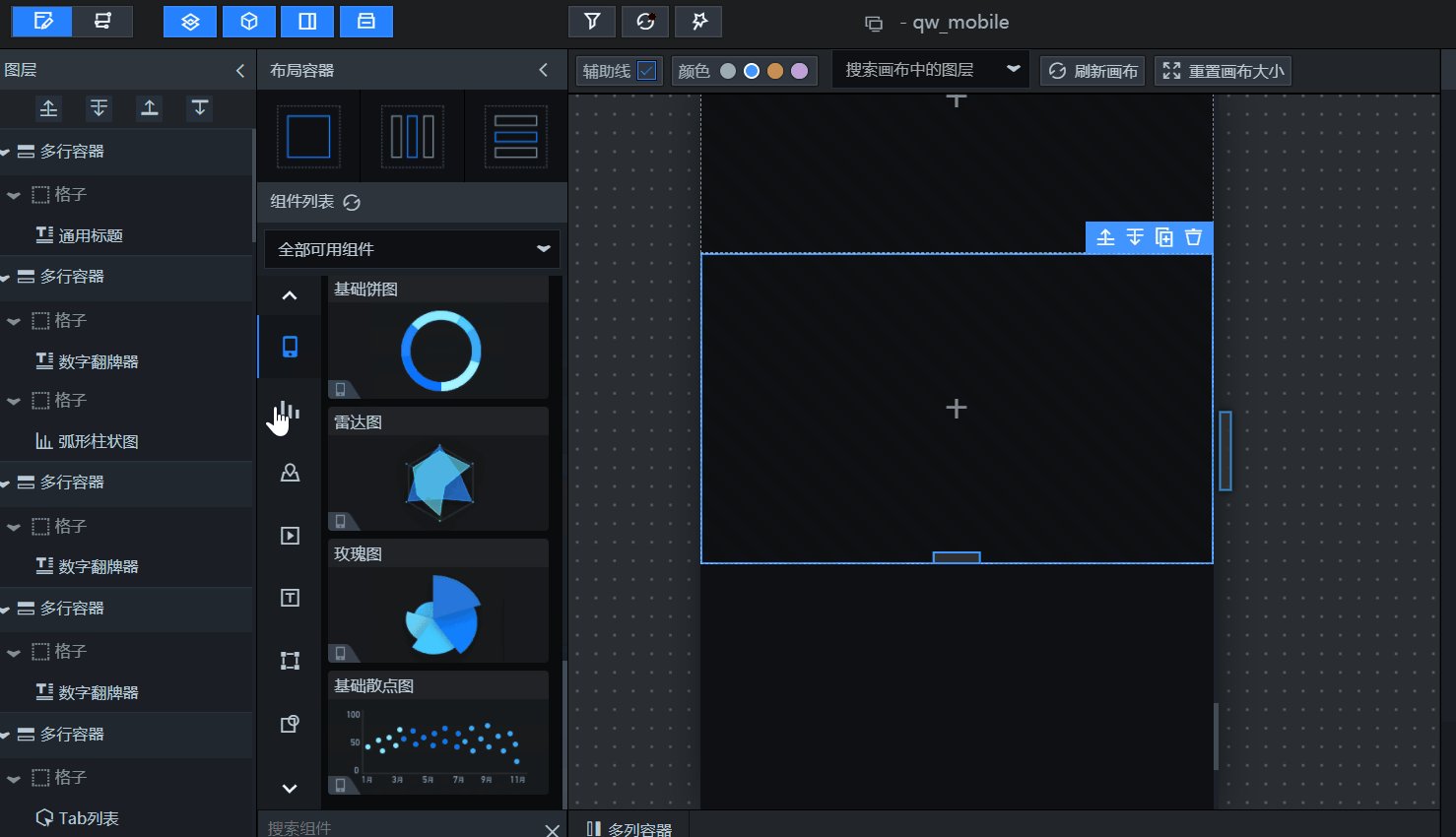
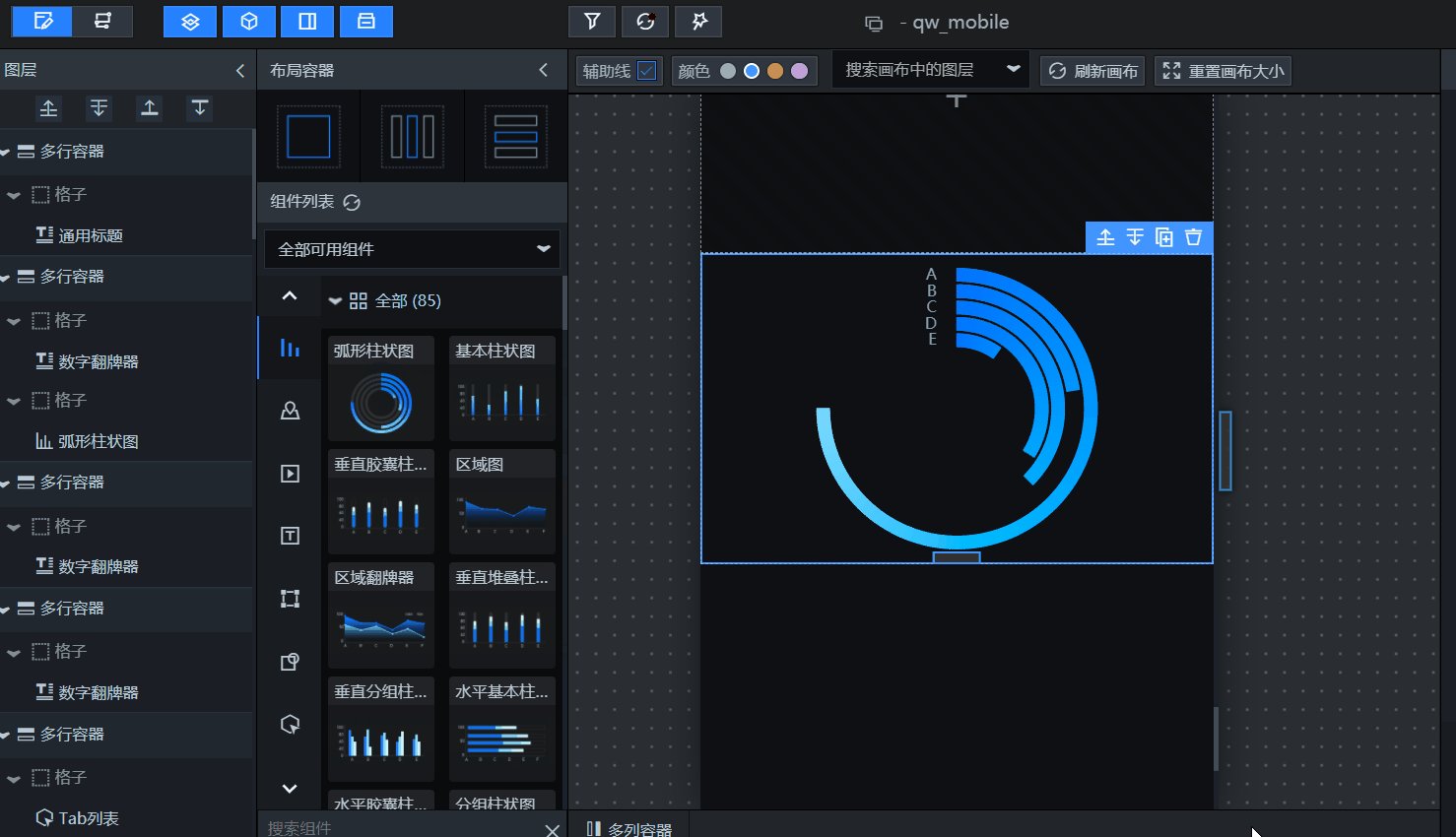
适配移动端的视觉效果配套移动端模板与组件 , 还可通过智能主题功能 , 对移动端可视化应用进行合理的配色 , 完美支持 H5 环境 。 肯定会有好奇宝宝会问到:那我想用PC端的组件怎么办?Of course , PC端的组件当然可以使用在移动端 。 丰富的图表功能组件 , 满足各种功能需求 , 可覆盖各类场景 。
 文章插图
文章插图
 文章插图
文章插图
 文章插图
文章插图
 文章插图
文章插图
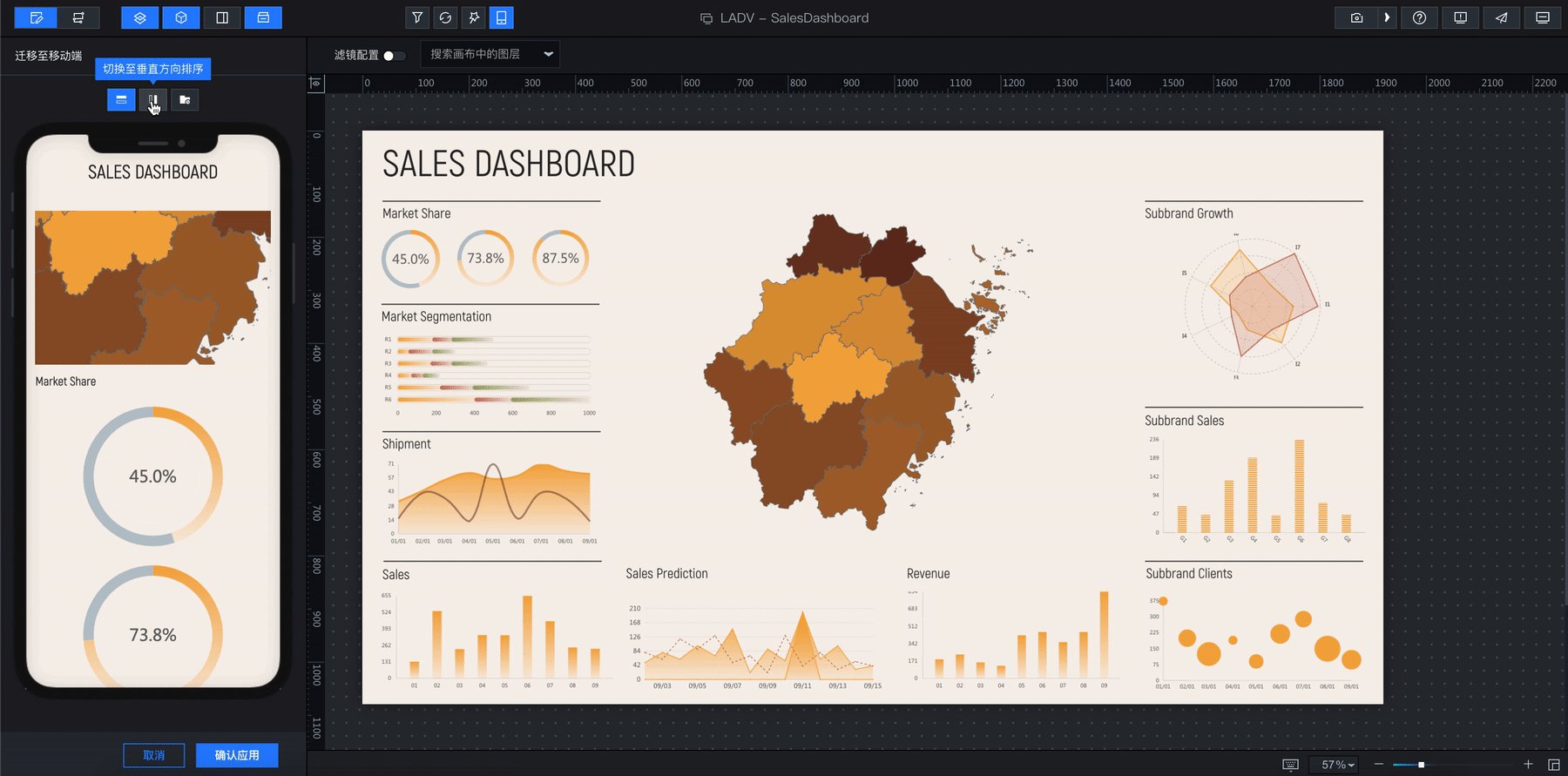
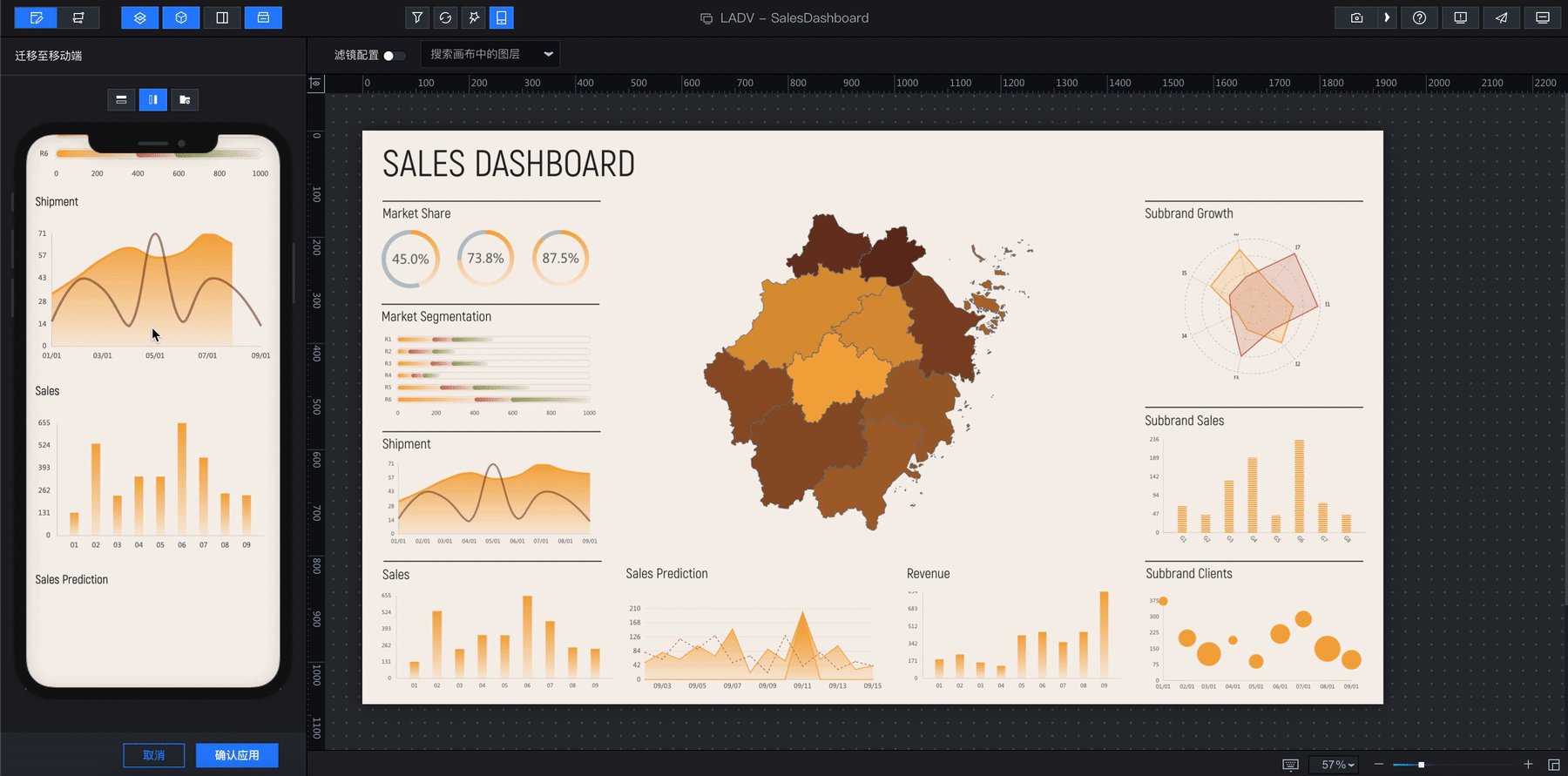
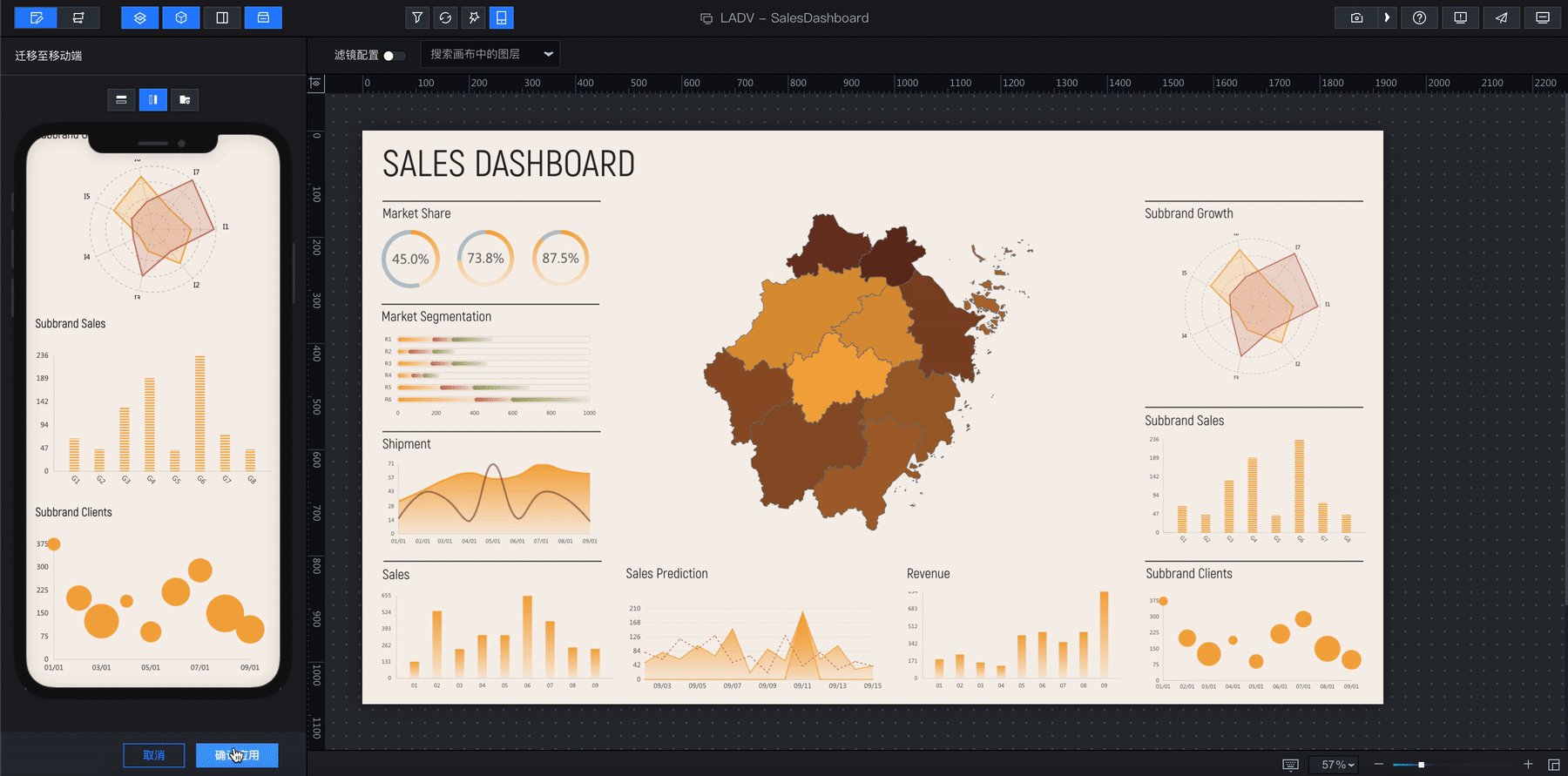
PC端一键转移移动端我们也一直在思考怎么样把PC端的一些设计理念“移植”到移动端?实现PC端与移动端的资源互联互通 , 从而做到“一次设计 , 任意部署” , 轻松实现一表多屏 。 所以就有了一键转移移动端的功能 , 可以将已经做好的PC端可视化应用内容一键智能排布成移动端展示的样式 , 方便使用手机或其他移动端查看当前制作完成的可视化应用 。
 文章插图
文章插图
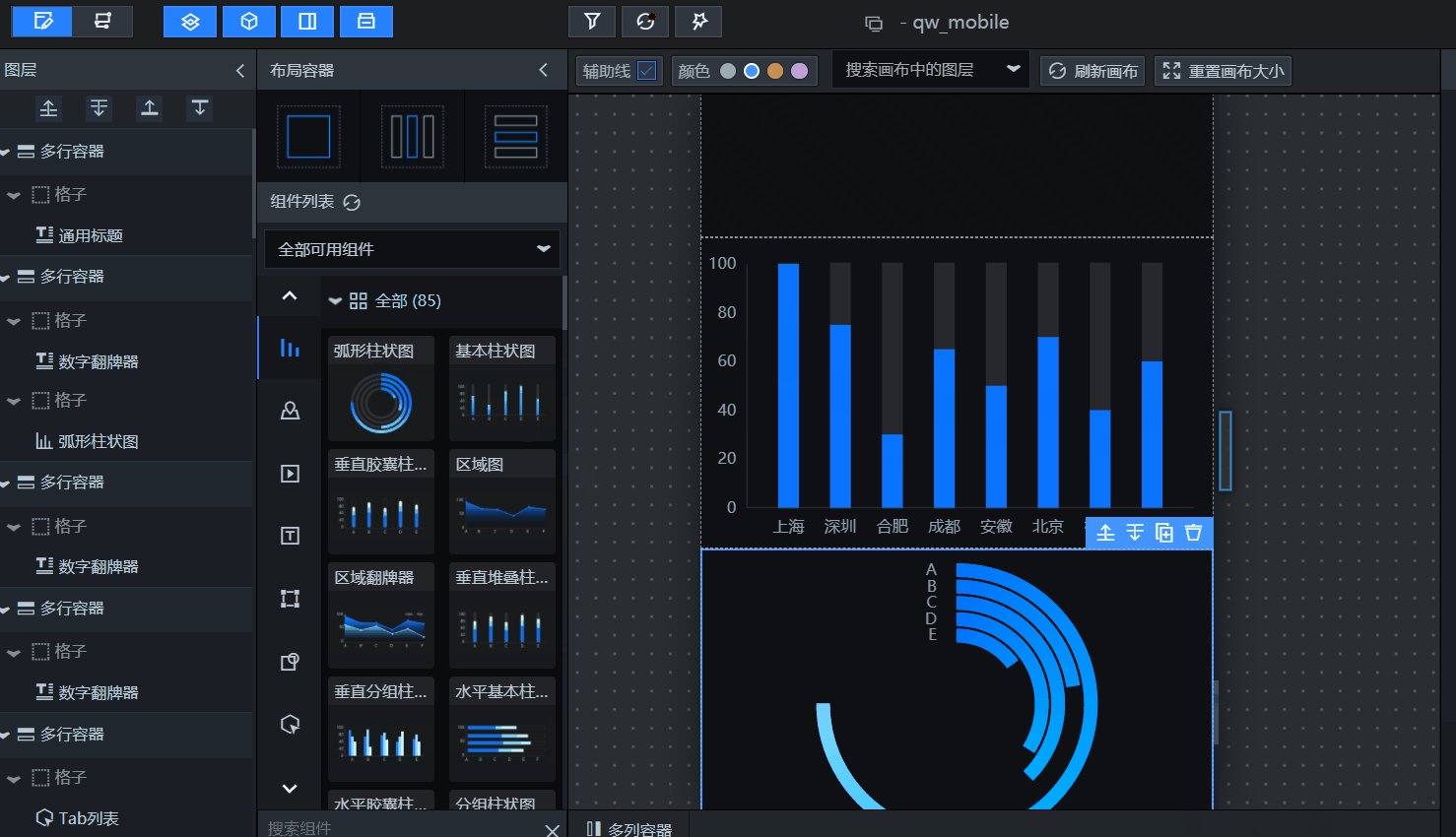
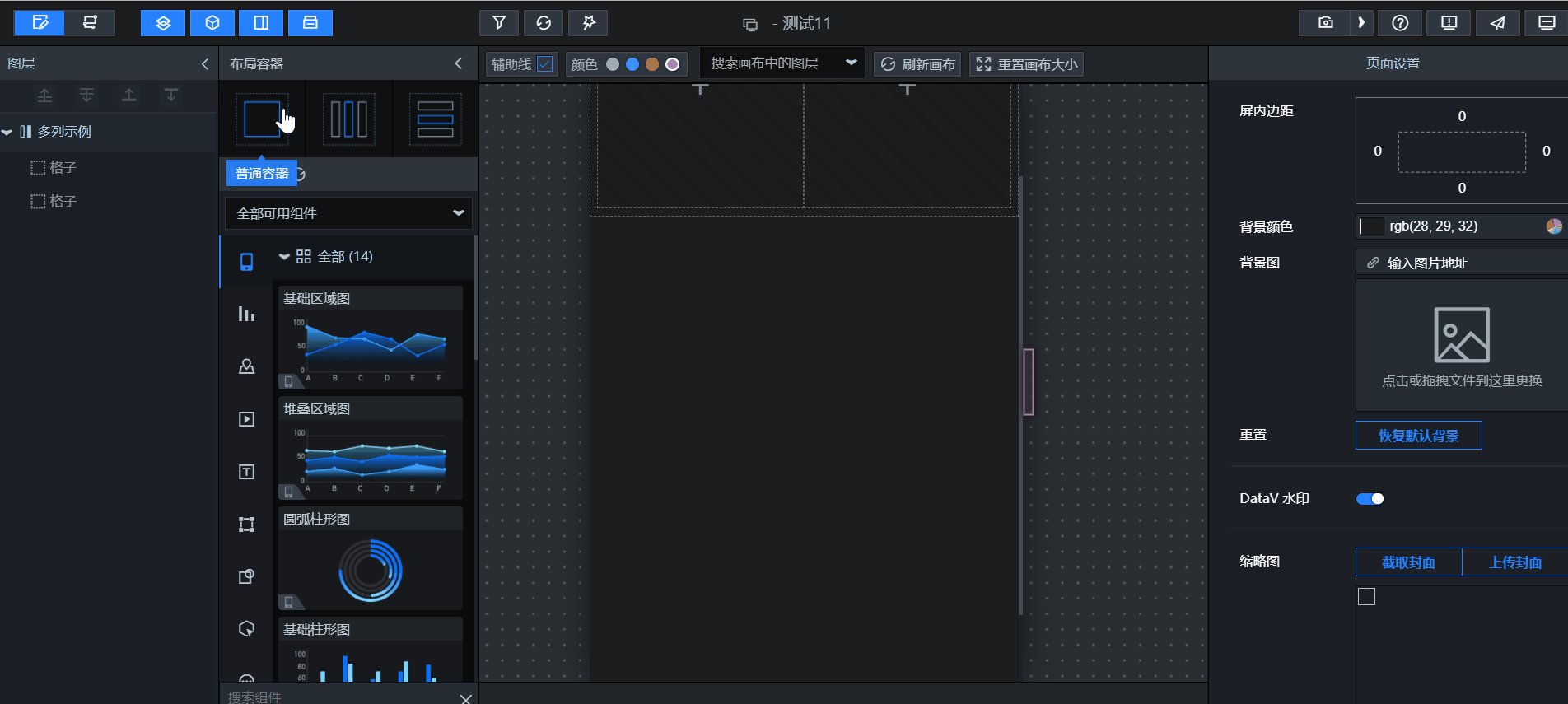
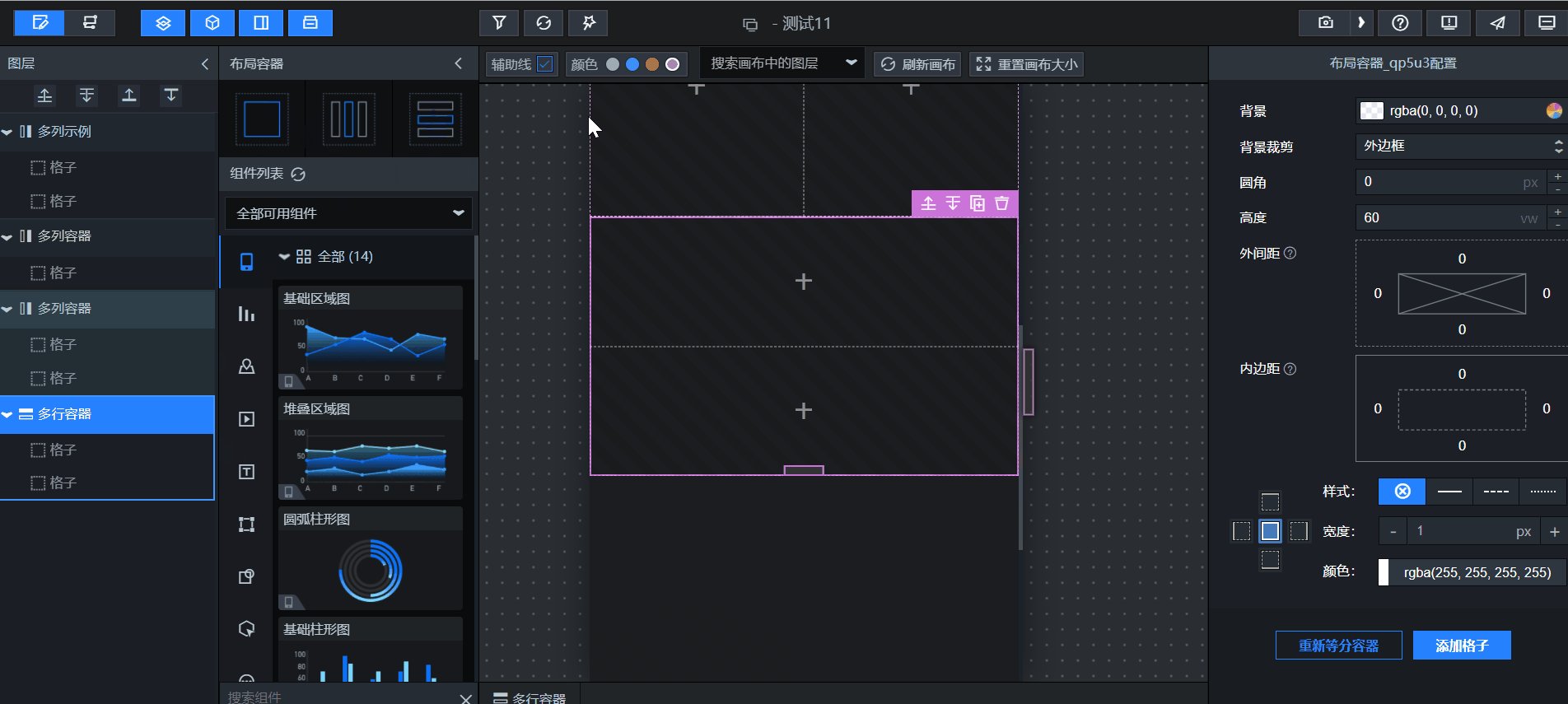
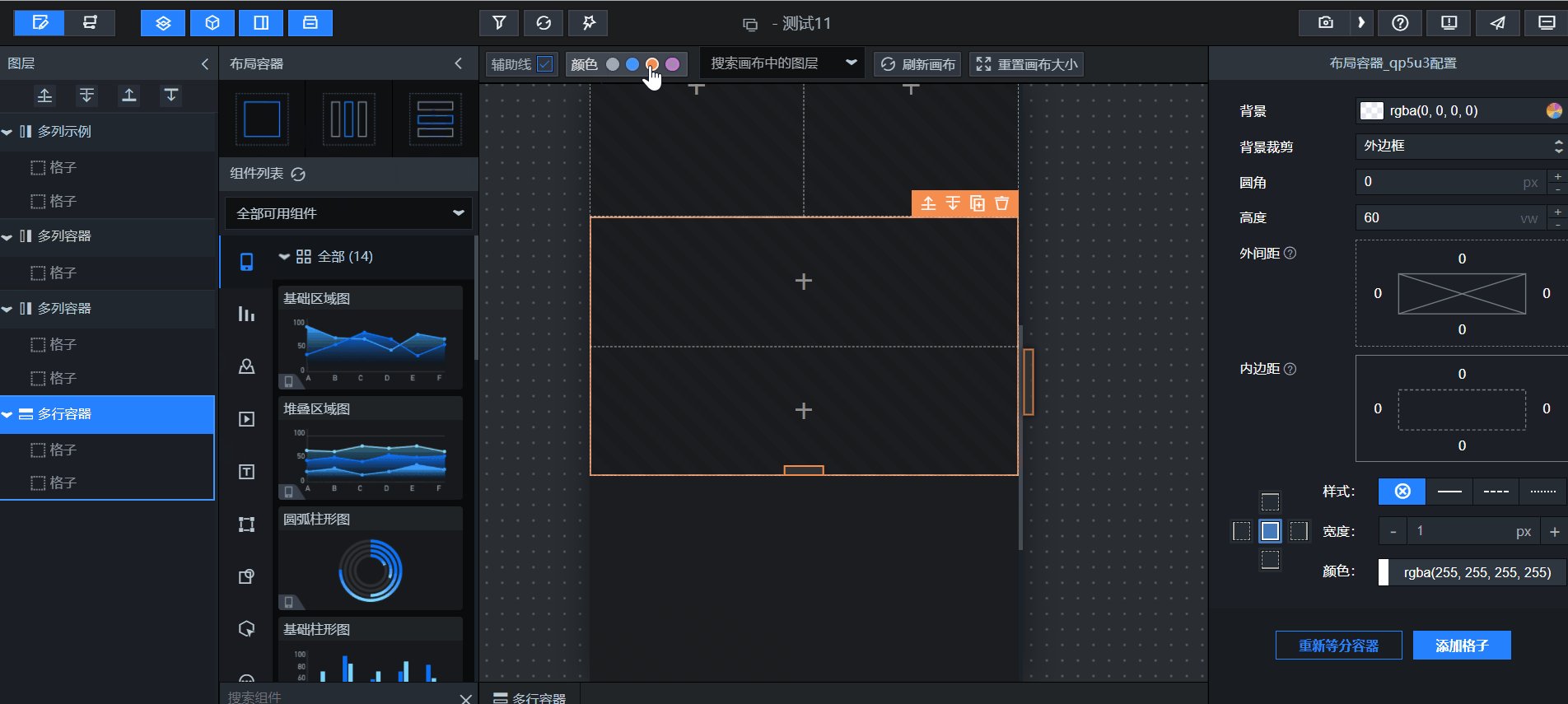
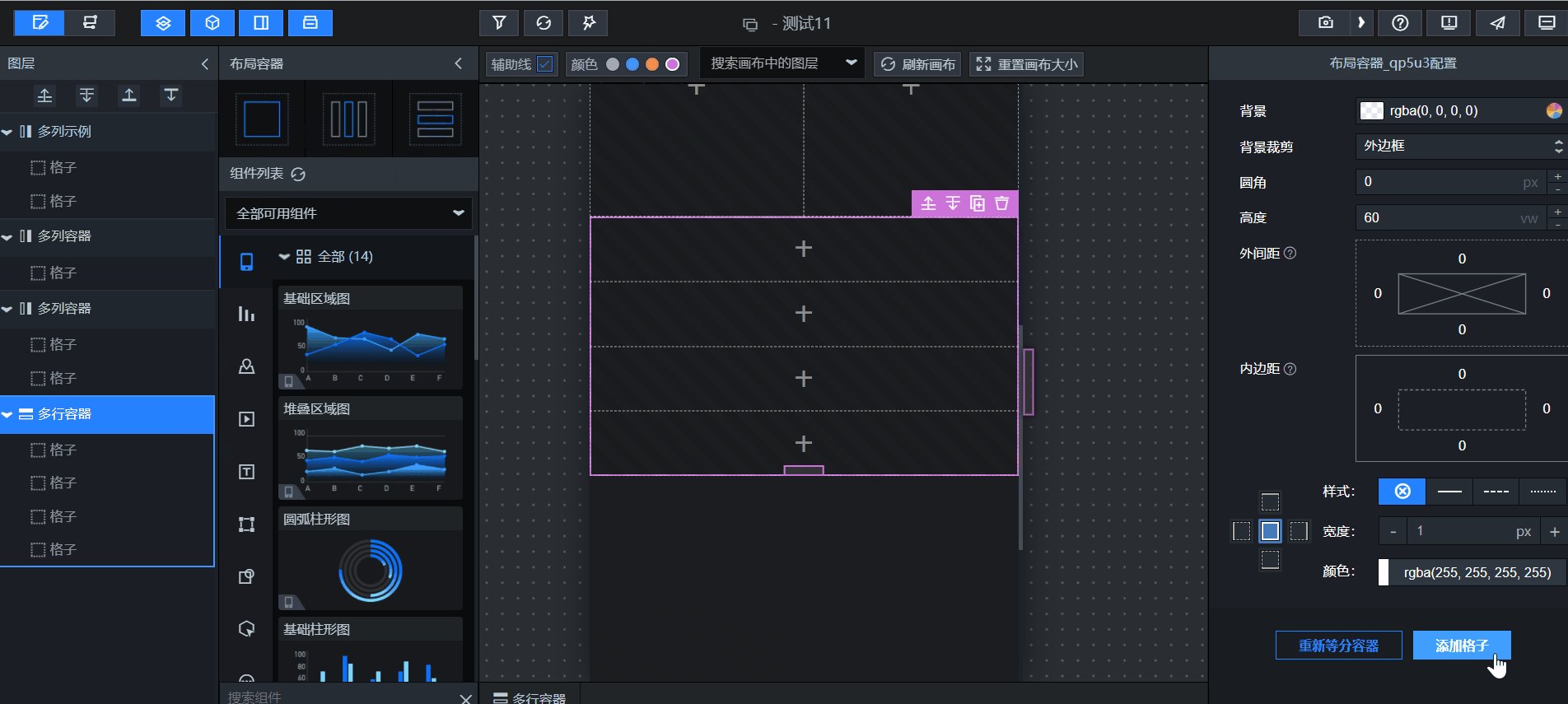
更灵活的编辑能力相对PC端 , 移动端屏幕展示的区域更具局限性 , 整个页面布局需要考虑移动端浏览的舒适性 , 所以在编辑时画布的灵活设置至关重要 。 DataV移动端画布编辑提供流式布局画布配置和布局容器 , 可自由管理流式布局画布和各个组件 。 更有辅助线、图层搜索框等工具栏 , 可清楚各个容器的位置 , 编辑时对提高视觉美感提供帮助 。 即便是非专业人员也可轻松搭建高水准可视化应用 。
 文章插图
文章插图
整个移动端还是秉承着DataV的定位:“帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用 。 ”更是解决了领导出差远程查看数据不便的问题 , 提高管理决策效率 , 及时对经营状况做出反应 。 为平台用户也是提供了更为灵活便捷的服务 。
【随时随地查看业务数据,DataV移动端新功能上线】本文为阿里云原创内容 , 未经允许不得转载 。
- 北美新浪回应官网域名停用!停止更新因公司业务调整
- 微信也准备“收费”了?2大业务开始付费,网友:终于要来了
- 马云忍心放弃“花呗”?两大业务调整,可能会损失大批用户
- 不止业务合作而是“全面支持”获富士康支持拜腾“重回赛道”
- 龙南|龙南跨境电商“9610”业务正式开通
- 美的|美的业务版图再“扩容” 全面发力楼宇数智化
- 山西跨境电商零售出口首单业务落地
- 这家美企曾率先断供华为,业务被比亚迪抢,现状如何?
- 哈啰出行:APP注册用户数达4亿,共享单车业务覆盖超460城
- 江西龙南跨境电商“9610”业务开通 进出口业务全面打通
